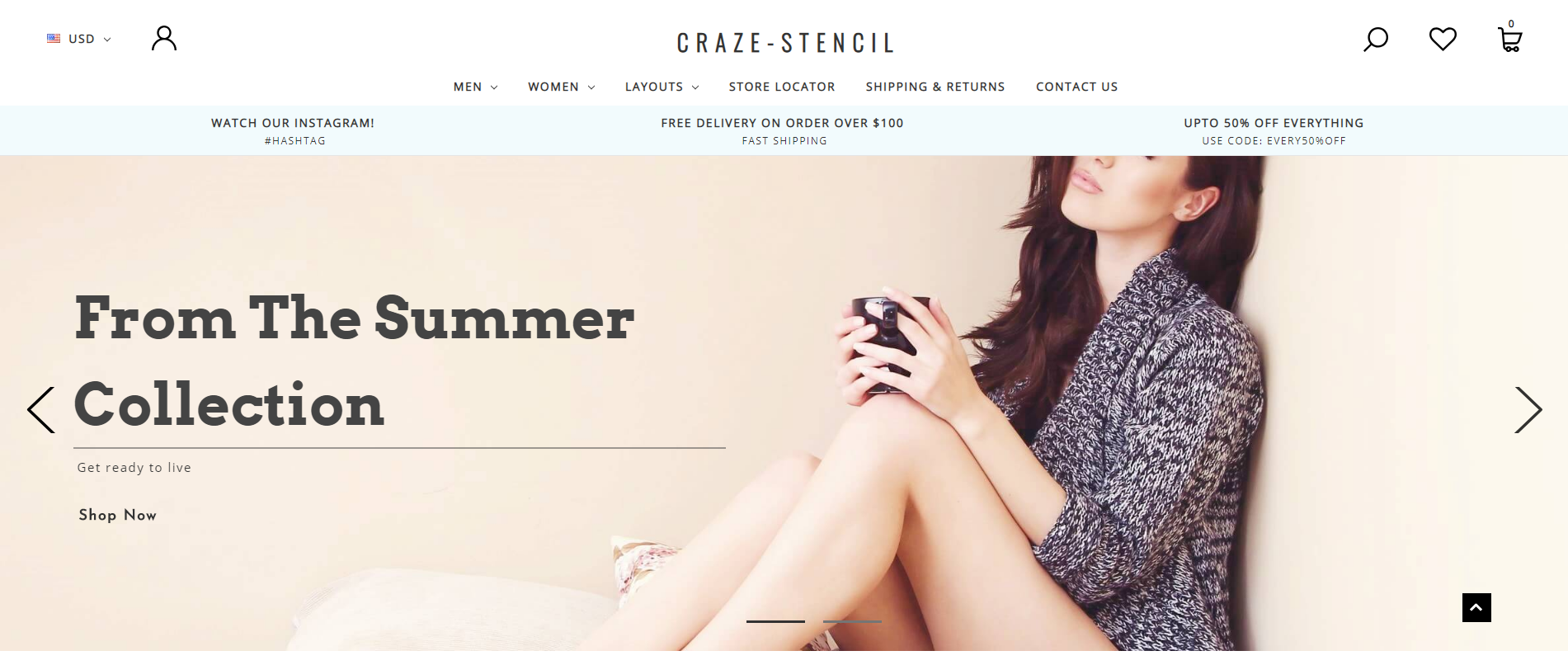
A carousel is a set of rotating banners, or a slideshow, that displays on the homepage of your store. It allows you to display up to five slides consisting of images and text, which can be linked to specific products or pages. The image will change every few seconds.
Carousels come in a variety of sizes, which are determined by the theme. In general, themes use dimensions of at least 1920 x 700 pixels. Carousel images must be in jpg, png, or gif format.
The Carousel Builder is found in Storefront › Home Page Carousel.

ADDING IMAGES TO SLIDES
You can display up to five slides on your carousel. Empty slides won’t appear on your storefront.
When using the Carousel Builder for the first time, it will have sample images preloaded. Make sure to delete the sample slides before adding new images.
1. Click on an empty slide thumbnail. The preview will change to a message telling you to add the image.
2. On your computer, open the folder that contains your image, then drag and drop the image from your computer to the Carousel preview box. Alternatively, click the link select from your computer and select an image to upload.
3. Save your changes.
ADDING TEXT AND LINKS
You have the option to add text to each carousel slide. Slides consist of Heading, Buttons, and regular text that can be linked to another part of the store or to another website.
- Heading — The large headline text
- Text — The regular-sized text which displays below the heading
- Button Text — The text to appear in the slide button, generally a call to action likeShop Now or Learn More.
- Link — The store page or webpage that the slide links to. See Making a link below.
- Preview — A preview of what the text says, it will not look like this on the storefront. See Why does the carousel preview look different than my storefront?
- Slides — A list of your images and text that the carousel rotates through
- Settings — Determine how long a slide displays before switching to the next slide. See Setting how often slides rotate below.
To edit the text on the slide, click on the thumbnail of the slide you want to edit. From here, you can type your message into the field next to the type of text you want to display.
To change the text color, go to the Stencil Theme Editor. On Blueprint themes, click the color button to the right of the text field to choose a different text color.
LINKING A SLIDE TO ANOTHER PAGE
Adding a URL to the Link field will take your customers to the specified page when they click anywhere on the slide.
To link to a page in the store, such as a specific product or category, click Browse.
Select the tab for the type of page you are linking to Product, Category, Brand, Web Page, or Blog, then select the page from the list which displays below the tab and click Insert Link. To send shoppers to a different website, such as an offsite blog, enter the URL of that website directly in the field that says Enter destination link.
SETTING HOW OFTEN SLIDES ROTATE
To change how often the slides rotate, change the number in the Swap Every [number] Seconds field. The interval must be between 1 and 90,000 seconds (25 hours).
REORDERING SLIDES
Click and drag a slide to move it into your preferred order. All of the text and links will be moved along with it.
Save your changes before you leave the page.
DELETING SLIDES
Deleting a slide will delete both the image and the text.
Be careful! Once deleted, the image cannot be recovered, so be sure to keep backups of the images you used.
To remove a slide,locate the small thumbnail of the slide you want to delete, and click the X in the top right corner of the thumbnail.
Image Distortion
If the images look blurry, stretched or squished, it may not meet the image dimension requirements for the theme. The recommended image dimensions can be found in the theme’s manual or listed in the image preview when an empty slide is chosen. For more advice see Fixing Distorted Images.
Finding Carousel Dimensions
Each of our themes includes a carousel, or slideshow, to prominently display products and calls to action. Since our themes come in a variety of styles, they will have different requirements for carousel image dimensions.
- Image Dimensions — the width and height of an image, using a measurement of pixels (px)
The image recommendation can be found in its documentation, use the guide below for help on finding these specifications.
Need to fix a Carousel Image? See our guide on Fixing Distorted Images for help on getting the image the right size for the Carousel.
Image dimensions for Stencil Themes
Stencil themes typically use carousel dimensions between 1200 x 600 pixels and 1600 x 900 pixels. Images outside these ranges can run the risk of becoming distorted since the theme will stretch or squish an image to make it fit. See Fixing Distorted Images for help on resizing images to fit the Carousel. Since all Stencil themes are responsive, the carousel will adjust itself to suit the screen size.
If you have purchased a theme, go to Pixel Union Support and select your theme’s manual.
If you are using a Cornerstone theme, see the Cornerstone Theme Manual. The Theme Editor has an option to adjust Carousel image sizes either forcing the image to stretch or not.
Don’t see exact dimensions in the manual? If the manual has no suggestions, we recommend a height between 600 or 800 pixels tall. Make sure all the images use a consistent height.
Image dimensions for Blueprint Themes
On our Legacy Blueprint themes, the image’s dimensions appear on the Carousel Builder. To see the required image dimensions, click on an empty slide.
The required dimensions will appear in the large image preview area.
Don’t feel comfortable adjusting your design or want to work with an expert? Check out our BigCommerce Partner Directory or ask your question in the BigCommerce Community Design Group for assistance. Due to our Design Policy, our Techincal Support is unable to edit code or make design changes.